前言
由於最近開始更新一些網誌,有時候文章裡面會需要放上分享的連結,為了做出更美觀的縮圖(類似連結小卡那樣)上網查了很多資料,但大多只教怎麼設定open graph,教怎麼讓自己的網站分享出去時會是漂亮的小卡樣式,卻沒有教怎麼在網站裡把連結變成小卡的樣子。
最後在國外的網站上終於找到有人設計並且分享快速製作小卡的方式。
在取得作者同意後,我來寫一篇中文版的介紹把他的設計推廣出去讓更多人知道。
什麼是連結小卡(Link Cards/Blog Cards)
有時候文章裡面會需要放上分享的連結,但由於blogger預設在貼連結的方式只有超連結。
以下直接使用資料來源來做示範:
Add Link/Blog Cards in Blogger using Bookmarklet
可想而知,上面這個方法並不是那麼吸睛那麼美觀,也比較不顯眼,文章看很快的人常常會一滑而過找不到連結。
而上面這個帶有矩形的方框,裡面有縮圖、有標題、有一小段內文介紹的,就是所謂的Link
Cards連結卡,是不是整個看起來更吸引人更讓人想點擊(至少我是這樣覺得XD)
所以我接下來要介紹的就是這個作者設計的一個小工具,讓每個部落客都能簡單製作出好看的Link
Cards。
安裝教學:
第一步:建立javascript書籤
開啟瀏覽器的書籤或是我的最愛功能\ 點選新增書籤\ 把下面的javascript貼到URL的位置:
javascript: (function () { (function (d, f, s) { s = d.createElement("script"); s.src = "//ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js"; s.onload = function () { f(jQuery.noConflict(!0)) }; d.body.appendChild(s) })(document, function ($) { var obj = []; obj.title = document.title; obj.img = $('meta[property="og:image"]') .attr('content'); obj.desc = $('meta[name="description"]') .attr('content'); obj.url = $('link[rel=canonical]') .attr('href') || document.URL; var m = obj.url.match(/^https?:\/\/([^/]+)/); obj.domain = m[1]; var cardFooter = ''; var cardTxt = '' + obj.title + '' + (obj.desc || '') + '' + cardFooter +''; if (obj.img == undefined) { var card = ''; } else { var cardImg = ' '; var card = ''; } prompt('%E3%83%96%E3%83%AD%E3%82%B0%E3%82%AB%E3%83%BC%E3%83%89%E3%81%AEHTML%E3%82%92%E7%94%9F%E6%88%90%E3%81%97%E3%81%BE%E3%81%97%E3%81%9F%E3%80%82', card); }) })();
'; var card = ''; } prompt('%E3%83%96%E3%83%AD%E3%82%B0%E3%82%AB%E3%83%BC%E3%83%89%E3%81%AEHTML%E3%82%92%E7%94%9F%E6%88%90%E3%81%97%E3%81%BE%E3%81%97%E3%81%9F%E3%80%82', card); }) })();
以下我用google chrome做示範:
然後書籤列表就會出現這個書籤(名字可以在新增書籤時取一個自己認得的)
如果你的blogger圖片很多,或有在使用延遲載入的,可以到原網站上去看,作者有放延遲載入專用的代碼:
Add Link/Blog Cards in Blogger using Bookmarklet
第二步:使用CSS美化Link Cards(擅長CSS的可以自行修改)
打開blogger主題\ 編輯html\ 貼在]]></b:skin>之前 (注意:編輯前請先備份主題)
/*------------------------------------------------------------
Beautiful Blog Cards for Blogger
Designed by:: https://www.TwistBlogg.com
******** Do Not Remove These Credits ********
------------------------------------------------------------*/
.tb-card {
margin-top: 40px;
margin-bottom: 40px;
margin-right: 0;
margin-left: 0;
}
.bk-card {
position: relative;
width: 100%;
}
.bk-card a.bk-container,
.bk-card a.bk-container:hover {
display: flex;
text-decoration: none;
overflow: hidden;
color: inherit;
}
.bk-card .bk-content {
display: flex;
flex-direction: column;
flex-grow: 1;
flex-basis: 100%;
align-items: flex-start;
justify-content: flex-start;
overflow: hidden;
}
.bk-card .bk-description {
display: -webkit-box;
line-height: 1.5em;
max-height: 44px;
overflow-y: hidden;
opacity: 0.7;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
.bk-card .bk-metadata {
display: flex;
align-items: center;
margin-top: 22px;
width: 100%;
font-size: 14px;
white-space: nowrap;
}
.bk-card .bk-icon {
width: 20px;
height: 20px !important;
margin-right: 6px;
border-radius: 0;
}
.bk-card .bk-link {
display: inline;
}
.bk-card .bk-thumbnail {
position: relative;
flex-grow: 1;
min-width: 24%;
margin: 10px;
}
.bk-card .bk-thumbnail img {
width: 100%;
height: 100% !important;
object-fit: cover;
position: absolute;
top: 0;
left: 0;
}
bk-card .bk-metadata > :not(img) {
opacity: 1;
}
.bk-card .bk-description,
.bk-card .bk-metadata > :not(img) {
font-family: inherit;
font-weight: 400;
}
.bk-card .bk-title {
font-family: inherit;
font-weight: 700;
font-size: 20px;
}
.bk-card .bk-description {
font-size: 14px;
margin-top: 8px;
}
.bk-card .bk-content {
padding: 16px;
}
.bk-card .bk-container,
.bk-card .bk-container:hover {
transition: border-color 0.15s ease;
}
.bk-card .bk-container,
.bk-card .bk-container:hover {
border: 1px solid #d9d9d8;
box-shadow: none;
}
.bk-card .bk-container:hover {
border-color: #797c82;
}
.bk-card .bk-container,
.bk-card .bk-container:hover {
border-radius: 17px;
}
.bk-card .bk-thumbnail img {
border-radius: 8px;
}
@media screen and (max-width: 500px) {
.bk-card .bk-container,
.bk-card .bk-container:hover {
border-radius: 13px;
}
.bk-card .bk-thumbnail img {
border-radius: 7px;
}
}
@media screen and (max-width: 320px) {
.bk-card .bk-container {
flex-direction: column;
}
.bk-card .bk-content {
order: 2;
}
.bk-card .bk-thumbnail {
order: 1;
min-height: 140px;
margin-bottom: 0;
}
}如何使用Link Cards小工具?
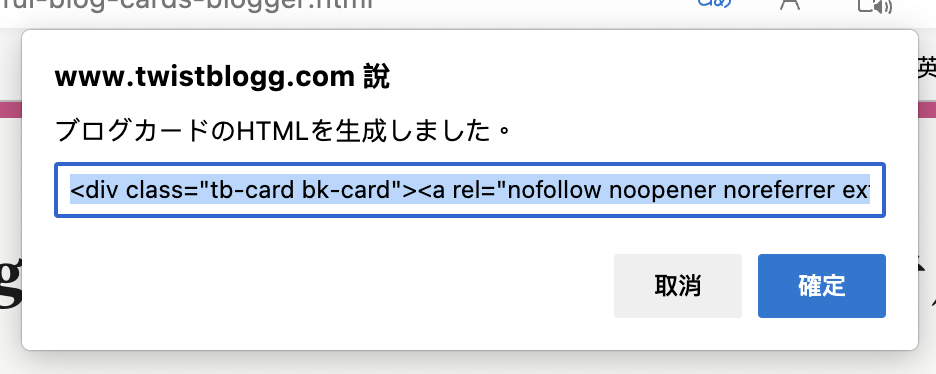
點擊剛剛建立的書籤,系統會跳一則對話框:
blogger建立新文章,使用html模式,將剛剛對話框裡的div整串複製貼到網誌裡面
點擊預覽或發佈就能看到漂亮美觀的Link Cards連結小卡了!
這邊補充一下:
<title>:標題-如果覺得原網站的標題很長,可以自己做修改
<description>:描述-如果覺得原網站的敘述太長,找不到重點,也可以從這裡進行修改
後記:
這是我目前找到最簡便的新增小卡功能了,撰寫這篇除了分享給更多使用中文的人知道,也算是幫自己整理個小筆記(怕過一陣子忘記怎麼使用它XD)













0 留言